For those times in your game where you need a more visual sort of element - like say the image that goes in an inventory for an RPG or adventure game - starting with a drawing is a good quick way to go. Pixel art is great for small sprites, but if your image is going to be say 1/2 the screen size starting out clicking on pixels is going to take you a while. For this kind of thing I often like to work with scanned in hand drawings.
But how do you get those drawings looking like the high-contrast, well defined rendered or pixelated images in the other parts of the game? Maybe you don't and you want a more hand-drawn effect, but in this tut I'm going to show how I prep hand drawn images for import and coloring to use in my game.
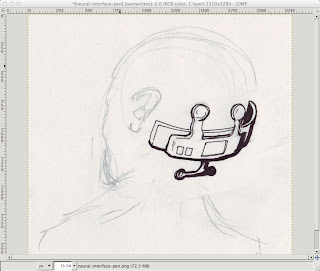
Prepare the pencil based artwork on a nice big piece of paper. Don't worry about the details as you'll work over these in pen later. Here I just wanted the neural interface gizmo to look like it would go on a human head, so that head is just there to get the shape right - it will disappear in the final result. Notice how I don't bother rubbing out either - when I want to reposition something I'll just draw over it in the new spot, and pick the right line when I ink it. Also note that I have not used blue - you can but typically you don't need blue pencil, and black pencils come in more kinds and are cheaper.

Ink over the pencil using your favourite pens. I use Mitsubishi uni-ball ink pens which are nice and fast and dark, and Pentel chisel point art-markers. I have some crow quills and a tub of ink somewhere but they're so messy. Fibre tip fine pens are OK, but I find they scratch and split too much as I always press too hard. Ball tips are fine as long as you start out with a big piece of paper.
Don't fret too much about mistakes as we can correct a lot of things digitally later. The main thing is to get the ideas out onto paper. Make your inking fairly bold and go over outlines to strengthen them up. Areas with more ink I use the marker, sometimes I can get away by using the edge of the chisel-point, other times I have to go over the lines several times with the ball-tip.
Time to scan. I just use a cheap CanoScan LiDE 25 USB scanner that works fine with my Mac gear. Scan at 600DPI, and use the color setting, not the black and white. I find if you try to go that way you'll lose too much detail from the drawing. Its much better to threshold it in the drawing program as I'm about to show below. Crop out unnecessary blank paper using the scan dialog if needed. This will make the sketch load into Gimp a lot quicker.
For my art work I use a mixture of
Manga Studio Ex for full comic spreads, and the
Gnu Image Manipulation Program or GiMP for detail work. MSEX is good but expensive. And for some jobs GiMP is just as good. If you're on Mac and haven't used GiMP for a while it has gotten really good, thanks to the work of the Free software community - it now runs natively and does not require an X server. Its also a lot faster and many of the weird mouse-focus issues are fixed. Obviously if you're on Windows or Linux, your mileage may vary. For this article I'll be using GiMP, but the principles and tools apply to most platforms and other drawing programs even tho' the actual commands and menus may change.
Load up the image into GiMP. Notice how the yellowy paper and pencil work is visible right now. That's fine and you want to be able to pick and choose what stuff you leave in and out.
You should have a large image - mine came out 2310 x 2284. If you get a small image - say 1024 x 768 or similar then your line work is going to get eroded by the threshold which is not what you want. Either you need to get a bigger bit of paper and draw bigger, or check your scan DPI and ensure its 600DPI or maybe try a higher setting. The images here have been scaled down to make for smaller uploads so don't go by their sizes.
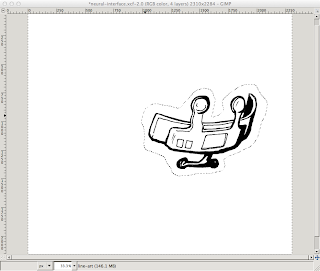
Now for thresholding. Right click on the image in GiMP to get the menu and choose Colors > Threshold. If you're lucky the auto setting will be about right. If there is too much unwanted stuff, or not enough ink, move the sliders around until you're happy.
Now that we have just the inked line art, we need to get it onto a transparent layer so that color can be applied. The actual color will be done in another article/tut but getting the setup right as I'm about to show should apply to almost all methods of coloring that you might want to do. The way it is right now looks OK, but the problem is any fills you apply will not appear to go right up to the edge of the line. What you want is the line art on top of the color so that you can avoid white pixels where the lines edges are aliased.
Right click on the drawing to get the GiMP context menu and choose Select > By Color. Click in the black line work, and after some time you should see all the ink selected as below. It takes GiMP a while even on faster machines as it has to color match every pixel and we have a big image here. Once its selected, choose Edit > Copy. Now create a new layer, by clicking the anonymous little white "New Layer" button in the bottom-left corner of the layers dialog. Name your layer "line-art". Make sure the layer is
transparent (not background color).
With the new layer selected choose Edit > Paste. In the Layers dialog you will see a "Floating Selection". Click the Anchor button on the Layers dialog to anchor it to your new layer. Try turning on and off the eye icons - you should see that you now have a layer with just the linework and a transparent background. Its hard to see what's going on with the linework, because of how transparent layers are displayed. Next we'll add a white background to fix that.
Let's add two more layers: one will be transparent - call it "color" as this is where our color will go; and the last one will be white - call it "white background". I always make a practice of naming my layers as they can quickly get out of control in a larger piece of art. Make sure the line art is on top, with the transparent color layer and white background underneath. You can turn off the original import by clicking the eye, as you don't really need it. Turning it off should make your image appear just the same as after thresholding. Now your layer dialog should look like this.
This is a good time to
save your work. Make sure that you save it in the .xcf format, by putting the characters ".xcf" as the file name ending. This is GiMP's native format and it will preserve all your layers and so on. Think of this as like the "raw source code" of your image, and you will "compile" it later by exporting to other formats such as .png. If you don't have the xcf around its hard to recapture the structure of your drawing, so save to .xcf, save early and save often.
OK now we want to start cleaning up the image. This involves a few GiMP skills that I will try to describe in more detail in another tutorial, but here is the guts of it:
- do a lassoo select around your line art and then choose Select > Invert so that your next operation will apply to everything outside your linework. Now use a really large eraser to clear out all the little dots and blobs from the background.
- zoom in to your work with + and go over the lines with the Ink tool - press K to get it quickly and switch between Ink and Eraser (Shift E) as you clear up the lines
- try using the "smooth" setting on the ink tool to help stabilise your ink strokes, and experiment with the settings. I prefer a hard edged brush so check the brush settings if you're getting an effect that doesn't look right
- to get long smooth lines you can use the Path tool and tell it to trace the path in Ink. This works well but is complicated to get right and is the subject of a tut all by itself
- fix up larger issues like scale or perspective by lassoo'ing the offending chunk of linework and using the rotate, shear and other transform tools. Save is your friend. command-Z is undo.

This shot shows removing splash around the linework using inverse-select and a large eraser. (The screen grab didn't capture the eraser but its as big as the whole line art and clears the page in a few swipes).
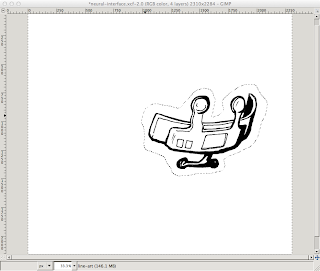
Here I have cleaned a lot of linework with the Ink and Eraser tools - see around the nodule thing on the right hand side especially - and also the underneath chrome part has been rotated so its perspective is a bit more correct to the rest of the device. (I took the inverse-select screenshot after doing this cleanup so to see the effect compare it with the post-threshold image above).
Save the .xcf file again at this point and use the "Save a copy" feature so that you can revert back to your good line art if something goes wrong. Give it a name like "my-device-line-art.xcf".
At this point you would go ahead and start applying your layers of color on your "my-device.xcf" working image file. Make sure to use separate layers, and not to mess up your line art layer. Just to show the beginnings I have blobbed some color onto a couple of layers - the blue (which would become a metal chrome color job) is on the "color" layer from before and the orange I have put on a layer above that called "lights".
Anyway - that's all for this one, and hope you have fun GiMP'ing your line art.